44 chart js vertical labels
indexLabelOrientation - Index Label Orientation| CanvasJS Charts Sets the Orientation of indexLabel to "horizontal" or "vertical". Default: "horizontal" Options: "horizontal", "vertical" Notes Doesn't work with pie, doughnut, funnel and pyramid charts. Dynamic Vertical Bar Chart With D3 With Labels Using JSON Data Step 3 - Let's Start Drawing the Chart. So I assume that you are inside your tag and we are going to start drawing our chart using the D3 library. So, first let's create some of the input parameters for the bar chart so that we can make it highly configurable. Define height of the bar chart. We don't need width as we ...
display vertical axis label in line chart using chart.js That said, here's how you can do it on the current version using the canvas. First, extend the chart to draw the axis title (mostly a rehash from How to set ChartJS y axis title with hopefully cleaner code) Chart.types.Line.extend ( { name: "LineAlt", initialize: function (data) { // making space for the title by increasing the y axis label ...

Chart js vertical labels
chart js vertical labels Code Example - codegrepper.com Answers related to "chart js vertical labels" chart js title; chartjs lineTension; chart js two y axis; pie chart in javascript; chart js more data than labels; bar chart height and with change in chart.js; chartjs stacked bar show total; chart js bars too light; chart js small bars too thin; chart js x axis data bar; chart js x axis start at 0 Show vertical line on data point hover Chart.js - Devsheet Make y axis to start from 0 in Chart.js; Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Hide scale labels on y-axis Chart.js; Assign fixed width to the columns of bar chart in Chart.js; Assign a fixed height to chart in Chart.js; Add a title to the chart in Chart.js; Use image as chart datasets background Chart.js Labeling Axes | Chart.js The category axis, which is the default x-axis for line and bar charts, uses the index as internal data format. For accessing the label, use this.getLabelForValue (value). API: getLabelForValue. In the following example, every label of the Y-axis would be displayed with a dollar sign at the front. const chart = new Chart(ctx, { type: 'line ...
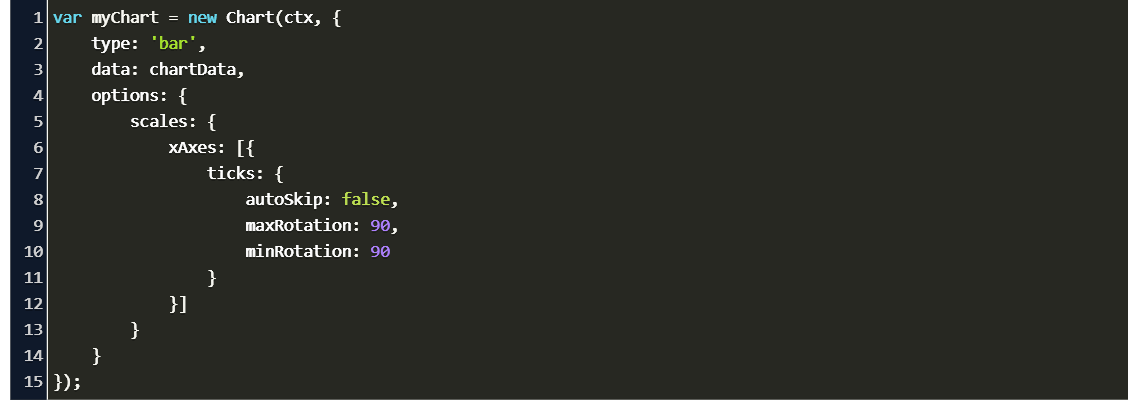
Chart js vertical labels. Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. Important keywords to keep in mind are - {x}, {y}, {name}, {label}. Below are properties which can be used to customize indexLabel. "red","#1E90FF".. chart.js : set vertical Label Orientation - Stack Overflow chart.js : set vertical Label Orientation. Ask Question Asked 5 years, 6 months ago. Modified 5 years, 1 month ago. Viewed 2k times 1 i need to set vertical values on top of the chart bars , actually i can set horizontal values , but that's not the result that i want. im using this code to set values on top of bars : ... Vertical Bar Chart | Chart.js config setup actions ... chart.js bar chart label vertical Code Example - codegrepper.com Javascript answers related to "chart.js bar chart label vertical". chart . js bar. chart js bars too light. chart js more data than labels. chart js small bars too thin. chart js title. chart js two y axis. chart js x axis data bar. chart js x axis start at 0.
Labeling Axes | Chart.js The category axis, which is the default x-axis for line and bar charts, uses the index as internal data format. For accessing the label, use this.getLabelForValue (value). API: getLabelForValue. In the following example, every label of the Y-axis would be displayed with a dollar sign at the front. const chart = new Chart(ctx, { type: 'line ... Show vertical line on data point hover Chart.js - Devsheet Make y axis to start from 0 in Chart.js; Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Hide scale labels on y-axis Chart.js; Assign fixed width to the columns of bar chart in Chart.js; Assign a fixed height to chart in Chart.js; Add a title to the chart in Chart.js; Use image as chart datasets background Chart.js chart js vertical labels Code Example - codegrepper.com Answers related to "chart js vertical labels" chart js title; chartjs lineTension; chart js two y axis; pie chart in javascript; chart js more data than labels; bar chart height and with change in chart.js; chartjs stacked bar show total; chart js bars too light; chart js small bars too thin; chart js x axis data bar; chart js x axis start at 0








































Post a Comment for "44 chart js vertical labels"